
Color type
Color and typography are a great combination, and were already widespread in use before the digital age: Vibrant storefront lettering and posters caught the attention of customers, while chromatic printing type allowed printers to use colorful type in poster designs. Digitalization has made it easy to add color to type, but for a long time creating multi-color designs was difficult, as type had to be layered or adjusted afterwards, making editing complicated. But color fonts are on the rise, and they keep on getting easier to use. Especially now COLRv1 has arrived!

What are color fonts?
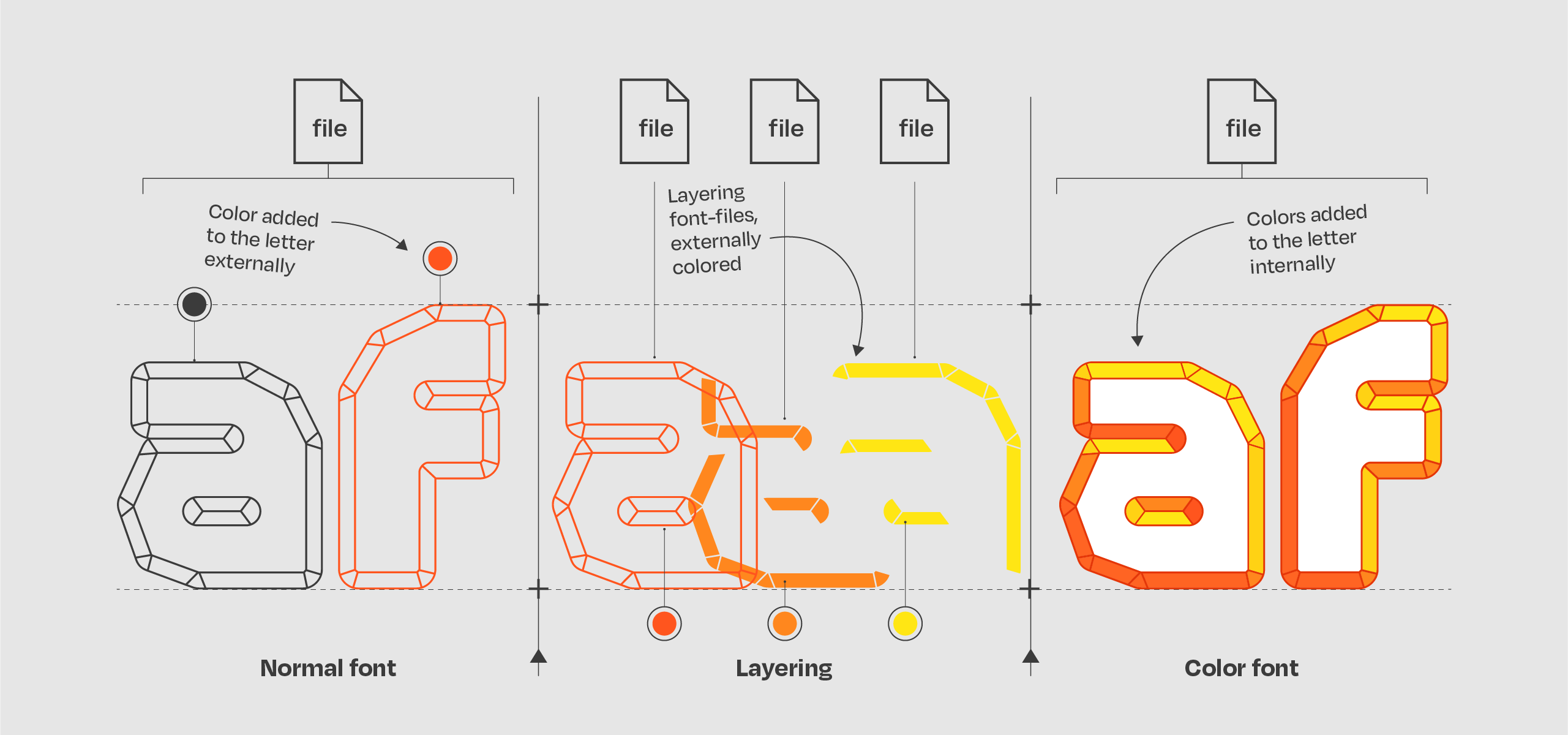
With normal fonts, color is added to the letters through your app, for instance a text editor. More complex color changes can be done in specific design programs, which are able to layer text on top of each other and give each layer a different color. This is troublesome, as you have to adjust all layers when editing text. In a color font however, all colors are added to letters internally, making it possible to type and keep the rich color effects. App support for these fonts is wide, but currently few programs allow you to change the colors of the font.

What types of color fonts are there?
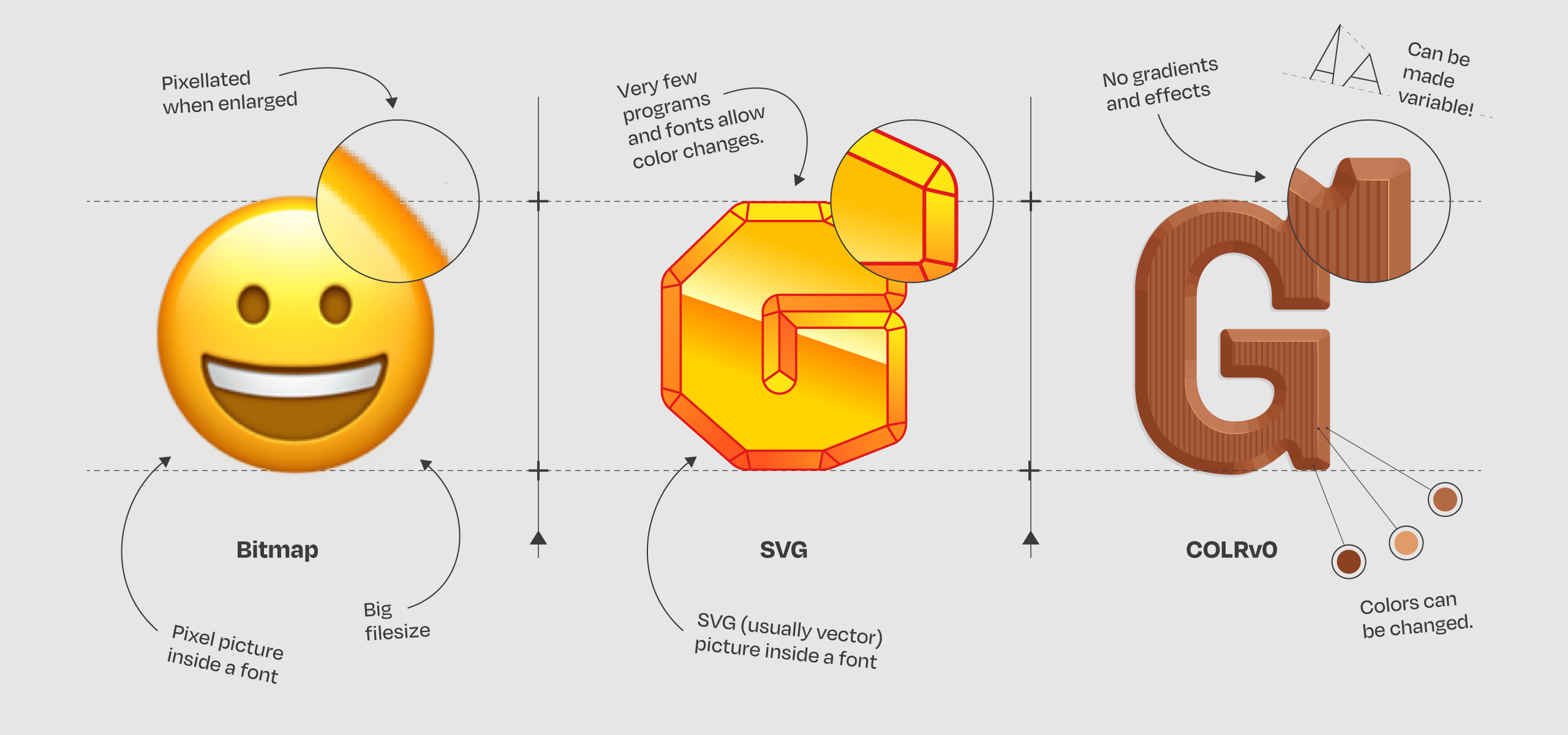
Broadly there are three types of color fonts: bitmap, SVG and COLR color fonts:
Bitmap color fonts are drawn using pixels, allowing to create anything you want. The downside is that the color of these fonts cannot be changed and they can’t be scaled to large sizes.
SVG fonts are based on vectors, so can be scaled without the loss of quality. The downside is that the colors of these fonts cannot be changed, and they can’t be made variable.
COLR fonts combines the best of both worlds: These fonts can be variable, and their colors can be adjusted, while it allows many more visual techniques and effects compared to the old COLRv0 specification.

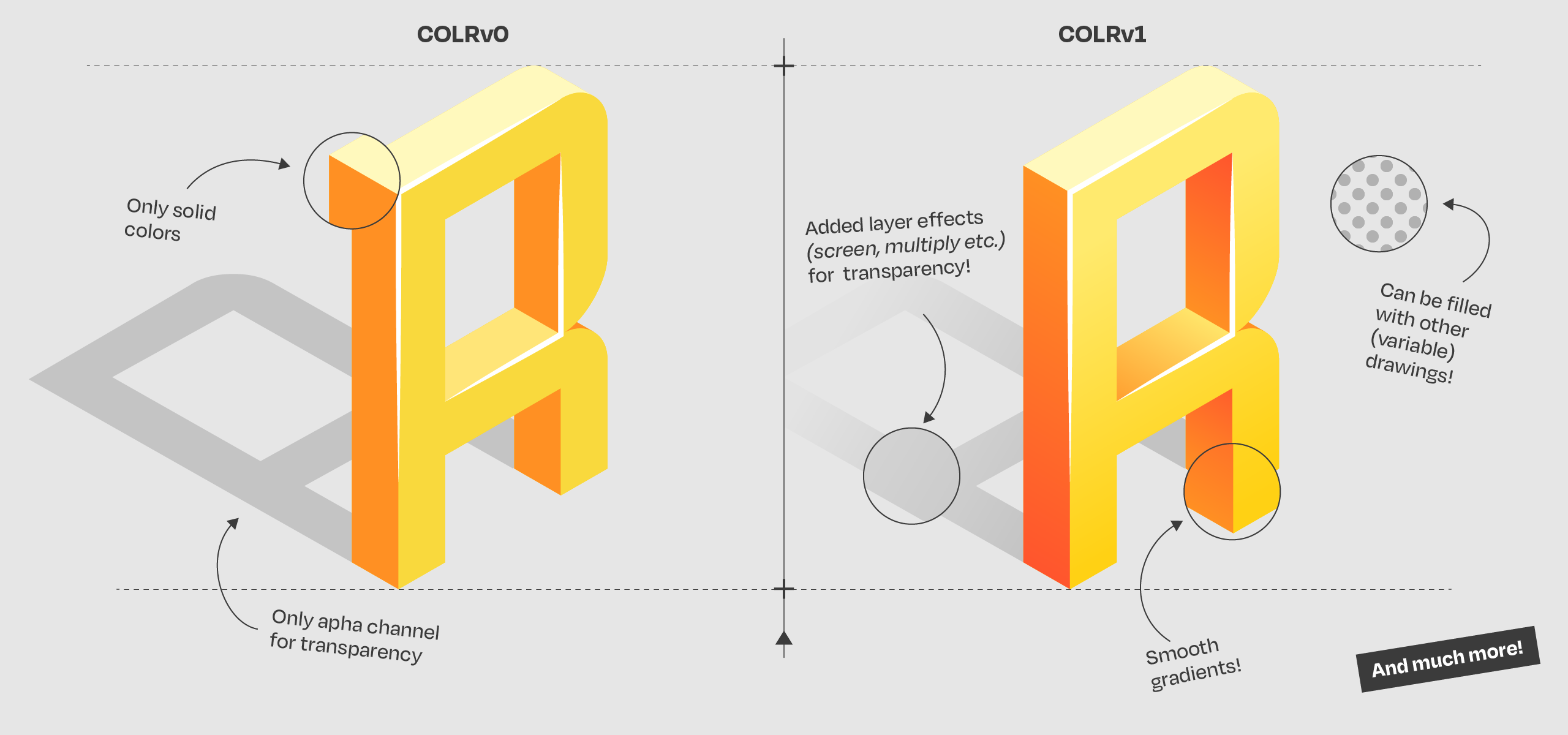
What’s the difference between COLRv0 and COLRv1?
COLRv0 supported solid colors, together with an alpha channel to provide transparency. While the support for font variations was a big advantage, the small range of visual effects limited its potential. COLRv1 allows you to make rich type designs with new effects, such as gradients (linear, radial or conic styles), blending modes (such as screen, multiply and overlay) and compositing, which allows you to fill shapes with other drawn shapes, such as patterns.

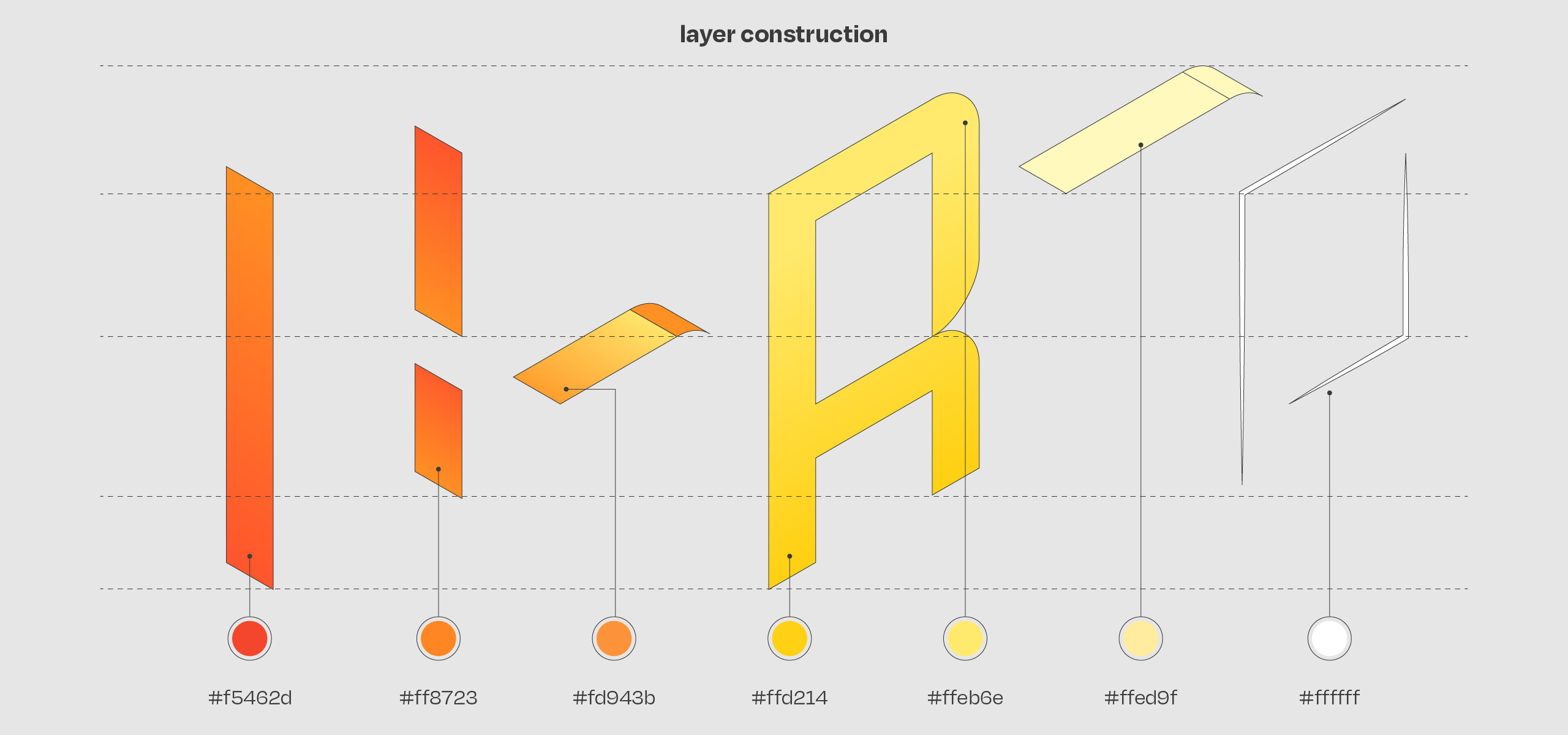
How does a COLRv1 color font work?
Inside a COLR font file are various outline shapes, each with a color, gradient or blending mode assigned to it. During the export to a font, these layers are all combined into a single character, accessible through your keyboard. Because the colors are assigned to the shapes from an overarching “color-table”, and not, (as is the case with SVG fonts) fixed inside to them, the color values can be changed through code, and the shapes can be transformed using font-variations.

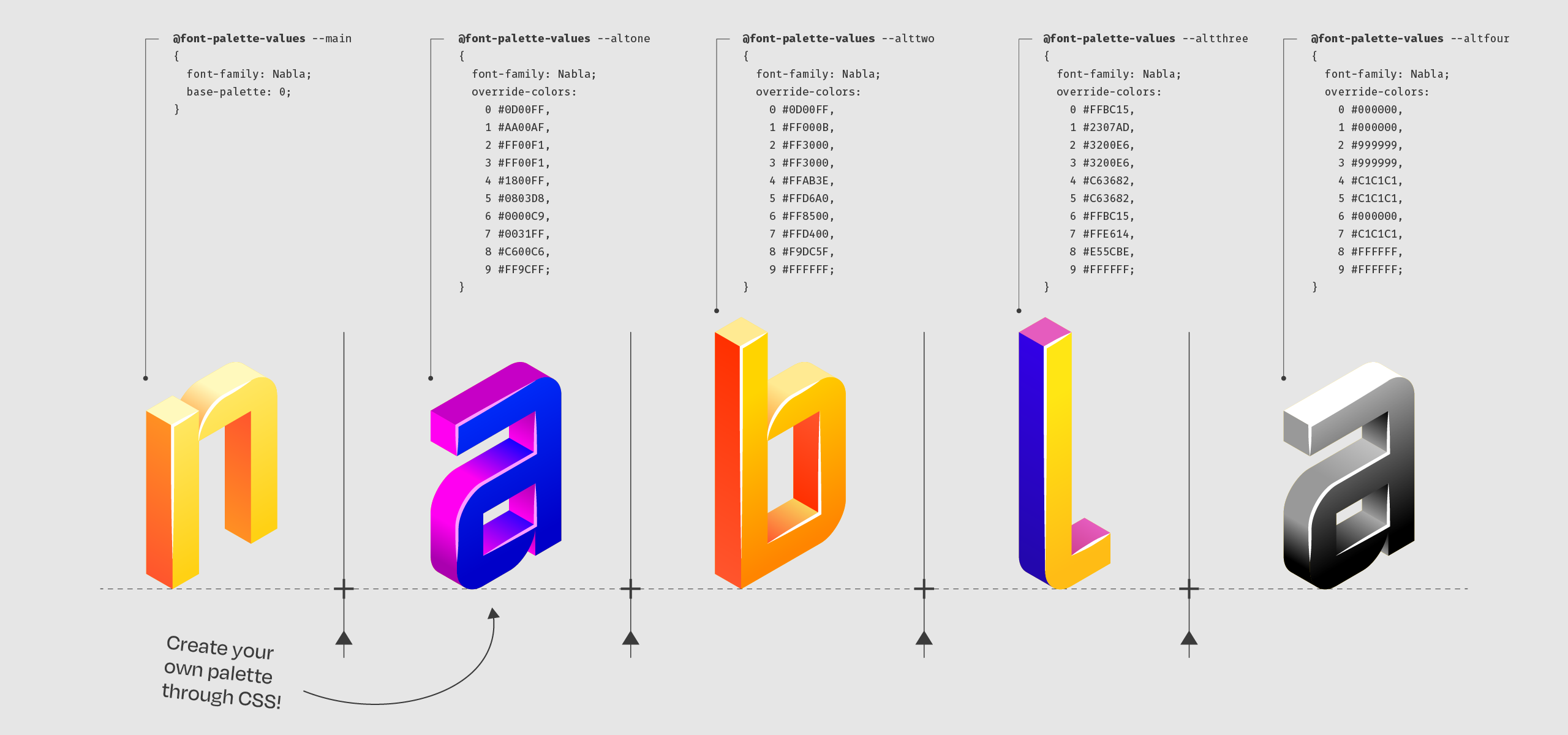
How can you customize COLRv1?
Currently no desktop app supports COLRv1 fonts, while only a few support COLRv0. But the COLR specification works great on the web. The file size of a COLR font is small compared to other color font versions, and through CSS, color palettes can be adjusted, color by color. Further possibilities for the web are provided by font-variations which can be changed and animated. Want to give it a go yourself? You can find more information about the customization of color palettes here and more about variable animations here.

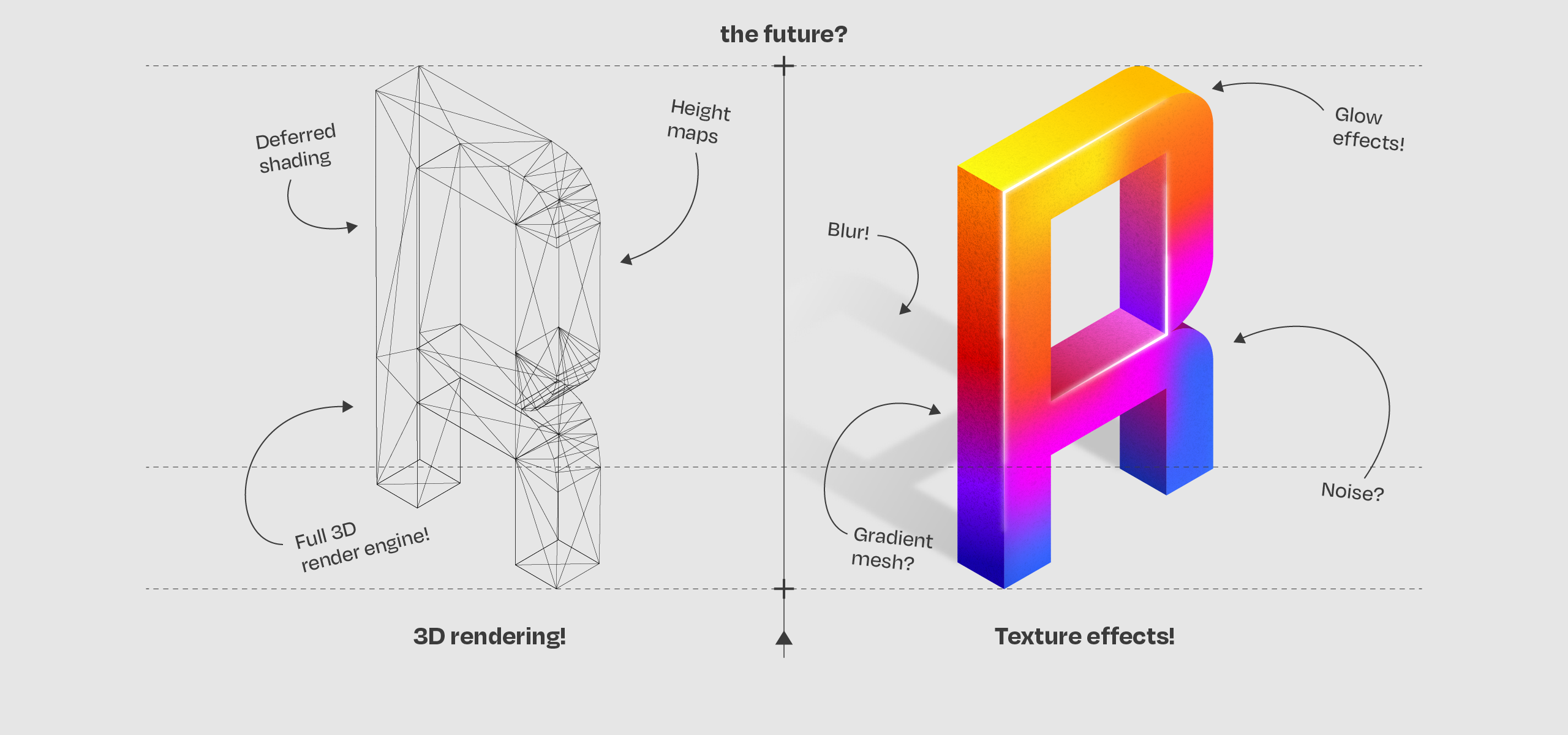
What will be next for color fonts?
What will be next? Well: I don’t know, but there are already talks and rumors about COLRv2! Blur effects, glows, gradients meshes, all could be an interesting addition to the designers’ palette. But I think it’s time to find out what COLRv1 can do first! There are already so many possibilities with the tools that it brings to the table, that I believe we have only begun scratching the surface of what can be created.
Interested in the future of variable color fonts? Follow me on social media and tag along!
Twitter
Instagram
Nabla is a new ambassador for the COLRv1 font-file specification, and hopefully it will be able to shine in every browser and app soon.
Nabla is currently supported in all browsers aside from Safari and any iOS browser. Nabla is also supported in Adobe Illustrator and Photoshop.
get Nabla at Google fonts github repository
Nabla is licensed under SIL Open Font License 1.1, view the license for more information.